软件介绍
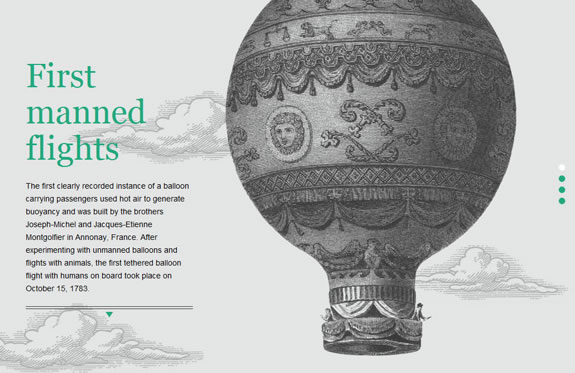
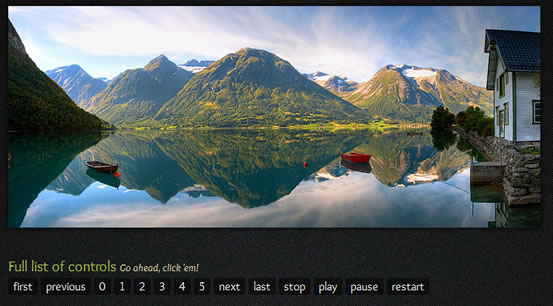
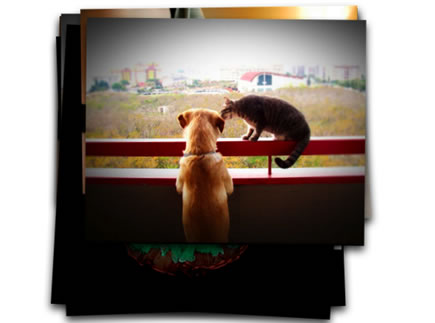
jQuery实现不错的focus 焦点图效果
jQuery:
$(function() {
var sWidth = $("#focus").width();
var len = $("#focus ul li").length;
var index = 0;
var picTimer;
var btn = "<div class='btnBg'></div><div class='btn'>";
for(var i=0; i < len; i++) {
btn += "<span>" + (i+1) + "</span>";
}
btn += "</div>"
$("#focus").append(btn);
$("#focus .btnBg").css("opacity",0.5);$("#focus .btn span").mouseenter(function() {
index = $("#focus .btn span").index(this);
showPics(index);
}).eq(0).trigger("mouseenter");$("#focus ul").css("width",sWidth * (len + 1));
$("#focus ul li div").hover(function() {
$(this).siblings().css("opacity",0.7);
},function() {
$("#focus ul li div").css("opacity",1);
});
$("#focus").hover(function() {
clearInterval(picTimer);
},function() {
picTimer = setInterval(function() {
if(index == len) {
showFirPic();
index = 0;
} else {
showPics(index);
}
index++;
},3000);
}).trigger("mouseleave");
function showPics(index) {
var nowLeft = -index*sWidth;
$("#focus ul").stop(true,false).animate({"left":nowLeft},500);
$("#focus .btn span").removeClass("on").eq(index).addClass("on")
}
function showFirPic() {
$("#focus ul").append($("#focus ul li:first").clone());
var nowLeft = -len*sWidth;
$("#focus ul").stop(true,false).animate({"left":nowLeft},500,function() {
$("#focus ul").css("left","0");
$("#focus ul li:last").remove();
});
$("#focus .btn span").removeClass("on").eq(0).addClass("on");
}
});
HTML:
<div class="wrapper">
<h1>jQuery focus images</h1><div id="focus">
<ul>
<li>
<div style="left:0; top:0; width:560px; height:380px;"><a href="#" target="_blank"><img src="img/a01.jpg" alt="" /></a></div><div style="right:0; top:0; width:220px; height:140px;"><a href="#" target="_blank"><img src="img/a02.jpg" alt="" /></a></div>
<div style="right:0; top:140px; width:220px; height:140px;"><a href="#" target="_blank"><img src="img/a03.jpg" alt="" /></a></div>
<div style="right:0; bottom:0; width:220px; height:100px;"><a href="#" target="_blank"><img src="img/a04.jpg" alt="" /></a></div>
</li>
<li>
<div style="left:0; top:0; width:780px; height:380px;"><a href="#" target="_blank"><img src="img/b01.jpg" alt="" /></a></div>
</li>
<li>
<div style="left:0; top:0; width:260px; height:210px;"><a href="#" target="_blank"><img src="img/c01.jpg" alt="" /></a></div><div style="left:260px; top:0; width:260px; height:210px;"><a href="#" target="_blank"><img src="img/c02.jpg" alt="" /></a></div>
<div style="left:0; top:210px; width:520px; height:170px;"><a href="#" target="_blank"><img src="img/c03.jpg" alt="" /></a></div>
<div style="right:0; top:0; width:260px; height:380px;"><a href="#" target="_blank"><img src="img/c04.jpg" alt="" /></a></div>
</li>
<li>
<div style="left:0; top:0; width:560px; height:380px;"><a href="#" target="_blank"><img src="img/d01.jpg" alt="" /></a></div>
<div style="right:0; top:0; width:220px; height:140px;"><a href="#" target="_blank"><img src="img/d02.jpg" alt="" /></a></div>
<div style="right:0; top:140px; width:220px; height:140px;"><a href="#" target="_blank"><img src="img/d03.jpg" alt="" /></a></div>
<div style="right:0; bottom:0; width:220px; height:100px;"><a href="#" target="_blank"><img src="img/d04.jpg" alt="" /></a></div></li>
<li>
<div style="left:0; top:0; width:780px; height:380px;"><a href="#" target="_blank"><img src="img/e01.jpg" alt="" /></a></div>
</li>
</ul>
</div>