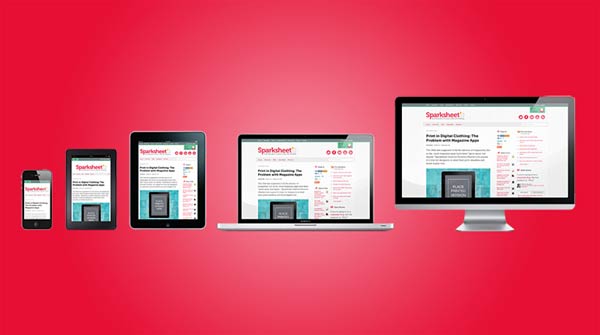
自适应网页设计到底是个什么技术?随着移动设备正超过桌面设备,成为访问互联网的最常见终端。这时网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?

手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。那么如何用一次网页设计来普通适用不同的屏幕呢?也就是根据屏幕宽度,自动调整布局(layout)?
那么网页设计师具体如何操作实现网页自适应呢?
允许网页宽度自动调整
首先,在网页代码的头部,加入一行viewport元标签。
- <meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
- width:xxx px;
只能指定百分比宽度:
- width:auto;
或者
- width: xx%;
相对大小的字体字体也不能使用绝对大小(px),而只能使用相对大小(em)。
- body {
- font: normal 100% Helvetica, Arial, sans-serif;
- }
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
- h1 {
- font-size: 1.5em;
- }
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
- small {
- font-size: 0.875em;
- }
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。
- .main {
- float: right;
- width: 70%;
- }
- .leftBar {
- float: left;
- width: 25%;
- }
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。另外,绝对定位(position: absolute)的使用,也要非常小心。
选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Query模块。它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
- <link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
- <link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
- @import url("tinyScreen.css") screen and (max-device-width: 400px);
CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
- @media screen and (max-device-width: 400px) {
- .column {
- float: none;
- width:auto;
- }
- #sidebar {
- display:none;
- }
- }
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
- img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
- img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好写成:
- img { width: 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
- img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
- addLoadEvent(function() {
- var imgs = document.getElementById("content").getElementsByTagName("img");
- imgSizer.collate(imgs);
- });

巨优网络网站建设为怀柔区企业提供网站建设服务,提供怀柔网站建设、怀柔网站制作、怀柔网站优化服务,为怀柔区各单位提供完善的网站建设解决方案,推动怀柔信息化发展!怀柔做网站,怀柔做网站公司,选巨优网络!咨询热线:010-69632027
